디자인을 하시는 분들이라면 혹은 디자인을 지금 하고 계신 분들이라면 색상 고민을 한번 이상은 해보셨을 겁니다. 그만큼, 중요한 부분에 속하기도 하며, 어떻게 선택을 하느냐에 따라 전체적인 콘셉트이나 분위기가 달라질 수도 있습니다. 이런 부분에 있어서 다른 디자인을 참고해보는 것도 방법일 수 있지만, 색상조합 사이트를 통해 도움을 받는 것도 방법일 수 있습니다. 다양한 곳들이 존재하며, 사진을 통해 어떠한 조합을 제시해주거나, 규칙을 통해 유사 색상 등을 보여주기도 합니다.
"아래는 이 사이트들에 대해 정리를 했으며, 간단히 참고를 해보시면 될 것 같습니다."
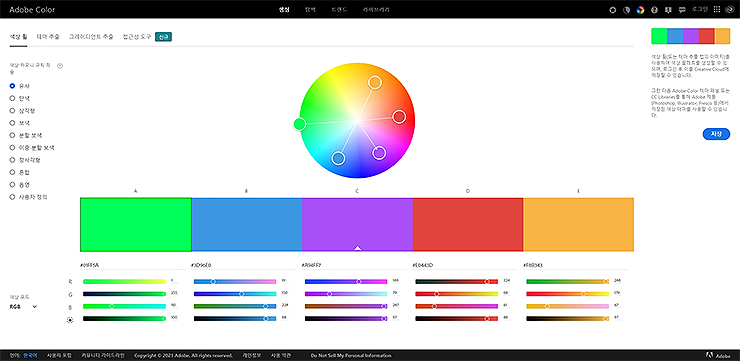
Adobe Color
가장 많이 알려져 있고 사용되고 있는 사이트는 어도비 칼라이지 않을까 싶습니다. 누구나 쉽게 사용할 수 있게 끔 만들어져 편리하게 사용할 수 있는 사이트 입니다. 색상 하모니의 규칙을 정해 여러 가지 색 조합들을 만들어 낼 수 있습니다. 유사, 단색, 삼각형, 보색, 분할 보색, 이중 분할, 정사각형, 혼합, 음영, 사용자 정의 등 여러가지 메뉴로 구성이 되어 있습니다.
이 부분들은 한 번씩 눌러보면서 칼라들이 어떻게 나오는지 확인해 보시길 바랍니다. 또한, 자신이 사용할 디자인에 특성이 있다면 거기에 맞춰 선택을 해보시면 될 것 같습니다. (기본적인 칼라 조합 외에도 이미지 관련 색상, 그레디언트 추출의 기능도 있습니다.)

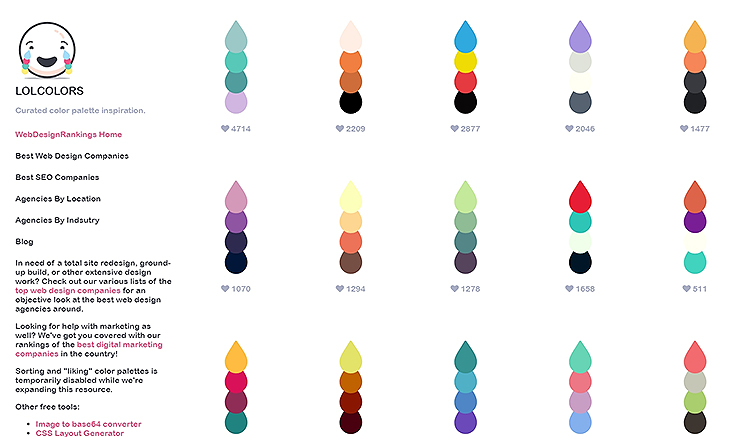
webdesignrankings
두 번째는 웹디자인 랭킹이라는 곳입니다. 단조로운 구성으로 위 사이트와 같은 디테일한 선택을 필요로 하지 않습니다. 장점이자 단점이 될 수도 있지만, 간단하게 참고를 해보실 때 좋은 점이 많은 것 같습니다. 메인화면부터 색 조합 리스트들이 나오며, 사람들이 많이 선호하는 순으로 보이게 됩니다. 또한 칼라의 RGB 값도 나오기 때문에 사용하기에도 편리해 보였고, 간단한 도구도 사용하기에 있어 좋아 보였습니다.

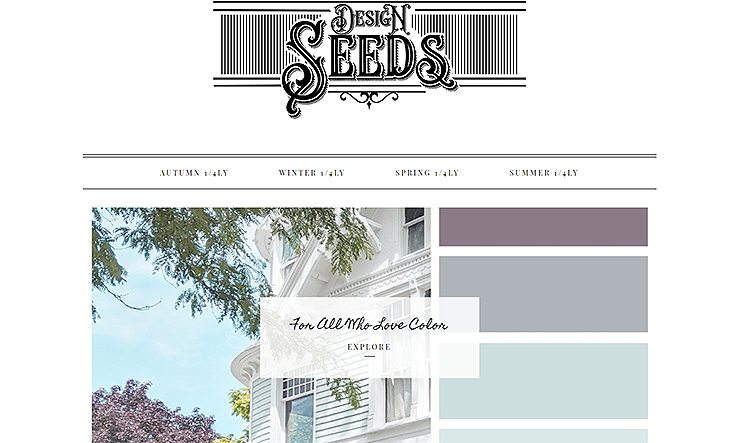
design-seeds
세번째는 design-seeds라는 사이트입니다. 이미지에서 색출하여 칼라의 조합들을 보여주며, 다양한 샘플들을 볼 수 있습니다. 다른 곳들도 여러 장점이 있겠지만, 이 사이트는 가장 자연스러운 색 조합을 보여주는 듯했습니다. 사진에서 나오기 때문에 조금 더 부드러운 느낌도 있었으며 조합의 형태도 눈으로 보기에도 편해 보였습니다.

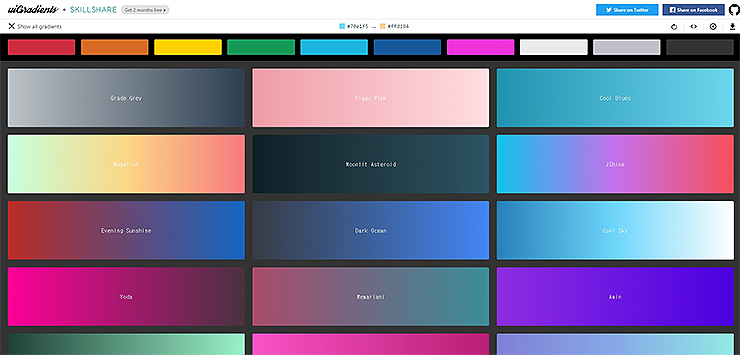
uigradients
이번에는 그라데이션의 형태로 나오는 곳입니다. 무언가 어떤 색에서 다른 색으로 변화를 하기도 했고, 유사한 형태로 나오기도 했습니다. 색 조합에도 유용한 점이 있겠지만, 뒤에 배경으로 두고 디자인할 때도 선택이 되지 않을까 싶기도 했습니다. 칼라의 조합은 이미지로 다운을 받을 수도 있었고, 그 외에도 간단한 기능들을 갖고 있었습니다.

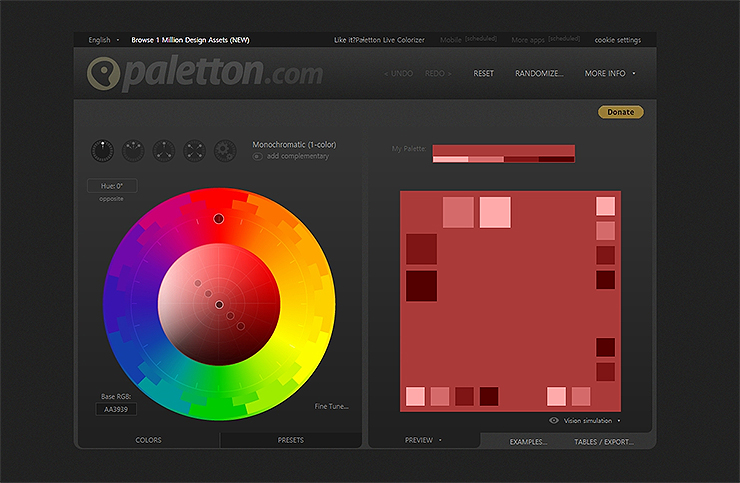
paletton
paletton라는 사이트로 칼라 관련 값을 찾을 때 유용한 점이 있으며, 관련하여 유사색의 형태도 잘 표현되어 나옵니다. 마우스로 간단하게 조절을 할 수 있으며, 원하시는 색상을 찾게 되신다면 아래 간단하게 결과로 표시되어 나오게 됩니다. 또한 파렛트를 저장도 가능하기 때문에 이점도 잘 활용하면 편리해 보이기도 했습니다.

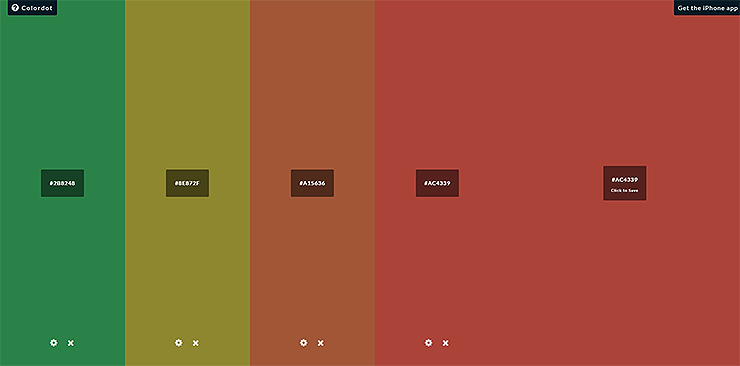
color
칼라라는 홈페이지로 접속과 동시에 마우스를 통해 색상이 바뀌게 됩니다. 하나를 선택하시면 바로 다른 칼라와 매칭이 되며, 어울리는 조합을 찾아내게 됩니다. 가장 간단하면서, 좋은 칼라의 조합도 찾을 수 있는 사이트이기도 합니다.

몇가지의 사이트를 예시로 들었지만, 이 외에도 많은 곳들이 있을 수 있으며 취향이나 선택에 따라 사용을 해주시면 될 것 같습니다. 색상은 간단하게 선택은 할 수 있지만, 조합에 따라 그리고 어떤 칼라를 쓰느냐에 따라 느낌이나 콘셉트도 달라지지 않나 싶습니다. 어떻게 보면 어렵기도 하지만, 이런 도구들을 이용한다면 조금 더 쉽게 다가갈 수 있지 않을까 싶습니다. 개인적으로 정리한 내용들이니 간단히 읽어보시고 자신이 사용할 곳의 참고 자료로 이용해 보시길 바랍니다.
'디자인정보' 카테고리의 다른 글
| 이미지 색상 추출 사이트 추천 및 이용 방법 (이미지에서 색상 코드 찾기) (0) | 2023.03.28 |
|---|---|
| 디자인 이력서 양식 다운로드 안내 (참고 사이트 포함) (0) | 2021.08.21 |
| ai 파일 열기 (뷰어 / 프로그램 없이 열어보기) (0) | 2021.08.20 |
| 디자인 공모전 참고 사이트 모음 (0) | 2021.08.19 |
| 웹디자이너라면 참고해야할 사이트 모음 TOP7 (0) | 2021.08.03 |




댓글