오늘의 주제는 색상코드 찾기 사이트의 대한 안내이며, 이 사이트를 통해 색상의 코드를 찾아내며, 조합이나 표 등의 결과도 함께 확인하려 합니다. 칼라 관련하여 직업을 갖고 계신 분이나, 디자인을 하시는 분들 등등 필요에 따라 이용을 해보시길 바랍니다. 아래 더 자세한 내용이 있지만, 색상을 선택하게 되면, 칼라 코드에 대해 나오게 되며, 이를 통해 웹/앱 혹은 컴퓨터로 작업하는 디자인에 활용하시기에 좋습니다. 또한 차트나 조합에 대한 부분에서도 힌트를 주기 때문에 이런 점들도 잘 사용해 보시면 좋을 것 같습니다.
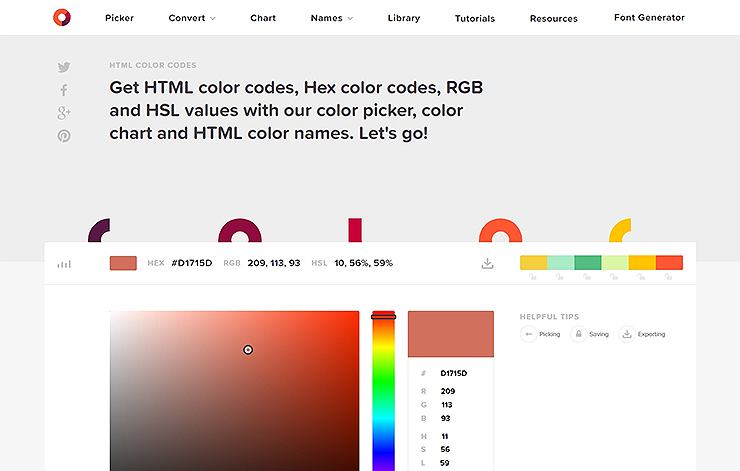
HTML COLOR CODES
색상 선택기의 사이트로 HTML의 사용되는 코드들의 정보를 볼 수 있습니다. 16진수의 색상코드와 RGB / HSL 값을 가져옵니다.
- 칼라 부분을 움직여 주시게 되면, 바로 코드로써 결과가 나오게 됩니다.
- 예시의 결과 입니다. HEX(#D1715 D) / RGB(209, 113, 93) / HSL(10, 56%, 59%)
- 사용하고 있으신 디자인 툴을 통해 코드를 입력해 사용을 해주시거나 코딩에 활용을 해보시길 바랍니다.

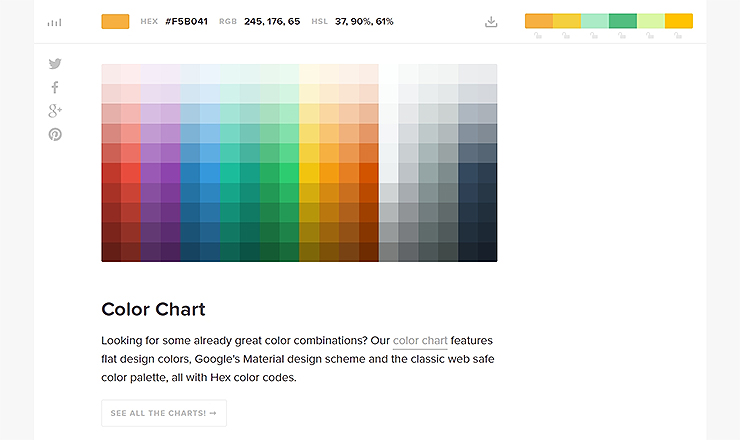
Color Chart
화면을 아래로 내려보면 칼라 차트에 대해 나오게 됩니다. 조합의 대한 부분으로 평면 디자인 색상과 Google의 머티리얼 디자인 구성표 및 기본 웹 안전 색상 모두 16진수 색상 코드로 제공을 한다고 합니다. 유사한 색의 조합을 가져다 주기도 하며, 명도에 따라 변경되는 점들도 잘 적용시킨 부분이 보였습니다.

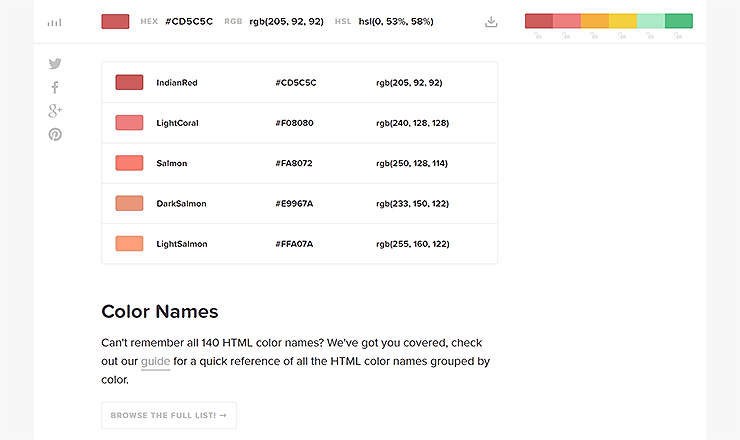
Color Names
HTML은 140개 색상의 코드가 있으며, 입력할 때 사용이 되곤 합니다. 전체 목록을 클릭해 확인이 가능하며, 네임으로 되어 있기 때문에 리스트를 살펴보신 후 활용해 주시면 되겠습니다. 이 외에도 영감을 받을 수 있는 부분이라던지 라이브러리 등 다양한 콘텐츠가 많이 있었습니다. 코딩을 하시는 분들에게 유용할 사이트로 보였으며, 이 외에도 색 관련 작업을 하시는 분들에게도 추천을 드릴 만한 곳으로 보였습니다.

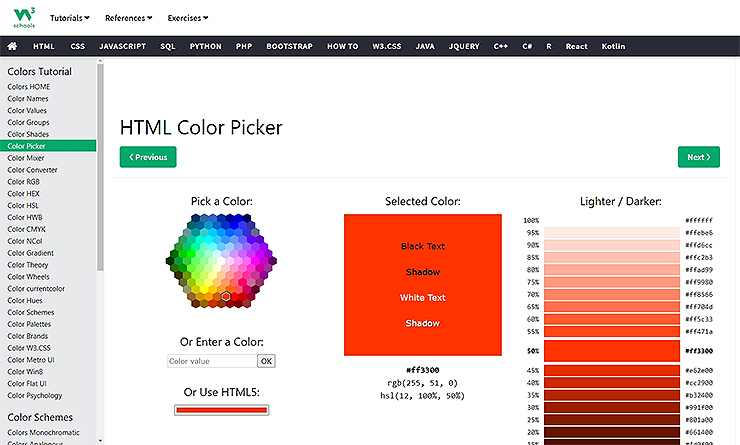
w3 schools
검색을 해보시면 관련하여 여러 홈페이지들을 찾아보실 수 있을 겁니다. 위 사이트 외에도 좋은 장점이 있는 곳들이 많으며, 따로 추출하여 콘셉트를 제공하거나 이미지를 통해 전달해주는 경우도 많이 있었습니다. w3 schools 이곳도 마찬가지로 색을 고르게 되면 거기에 대한 값이 나오게 되며, 카테고리 별로 분류가 잘되어 있는 점도 좋은 장점으로 보였습니다.

'Design Tip' 카테고리의 다른 글
| ai 파일 열기 (뷰어 / 프로그램 없이 열어보기) (0) | 2021.08.20 |
|---|---|
| 디자인 공모전 참고 사이트 모음 (0) | 2021.08.19 |
| 웹디자이너라면 참고해야할 사이트 모음 TOP7 (0) | 2021.08.03 |
| 무료 목업 사이트 추천 5가지 (0) | 2021.07.29 |
| 무료 온라인 포토샵 사이트 추천 5가지 (0) | 2021.07.29 |




댓글