이번 글에서는 크롬 브라우저를 활용해, PC에서 모바일 화면 보는 방법에 대해 알아보도록 하겠습니다. PC에서 모바일 화면으로 바꿔 보고 싶거나, 해상도를 바꿔 테스트 할 일이 있을 때 유용할 수 있으며, 이 외에도 필요에 따라 활용해 보시면 될 것 같습니다. 자세한 부분은 아래 내용을 통해 확인이 가능하며, 1.번 부터 차례대로 살펴보시길 바랍니다.
*크롬 브라우저를 이용한 방법으로 크롬 브라우저가 설치되어 있으셔야 합니다.
PC에서 모바일 화면으로 보기 (크롬 브라우저 활용)
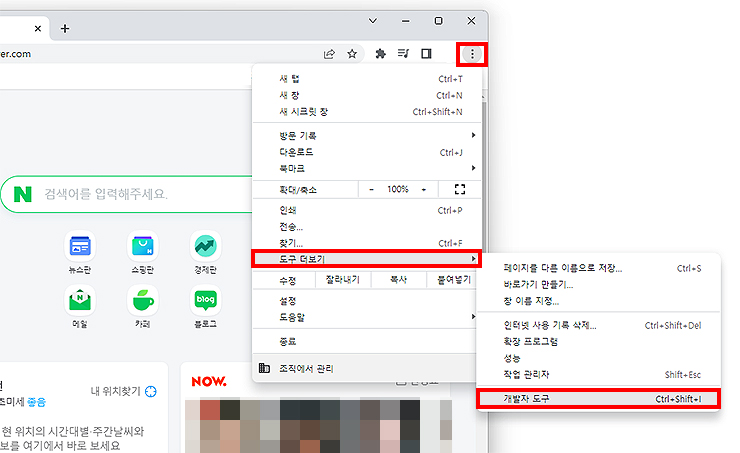
1. 크롬을 실행해 주신 다음 쩜 세개 메뉴 클릭 > [도구 더보기] - [개발자 도구]를 클릭해주세요.
단축키로는 <Ctrl>+<Shift>+<i>키를 눌러 실행할 수 있습니다.

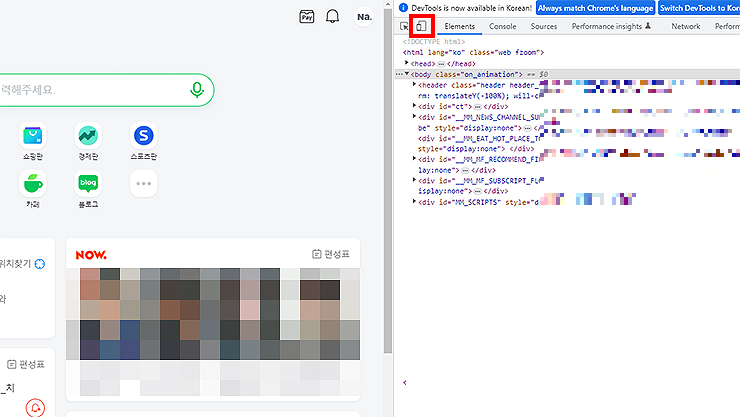
2. 개발자 도구 화면이 나오신 분들은 모바일 아이콘을 클릭해주세요.
아래 참고 이미지의 빨간 테두리를 참고해주세요. 조금 더 쉽게 찾을 수 있습니다.

3. 모바일 아이콘을 눌러주셨다면, 왼쪽 화면으로 넘어와 [Dimensions: Responsive] 메뉴를 클릭해주시면 됩니다.
아래의 핸드폰 기기 또는 종류들이 나오게 되며, 선택 후 해상도가 변경됩니다.

4. 네이버의 화면이 모바일 해상도로 변경되었으며, PC에서 모바일 화면으로 볼 수 있게됐습니다.
아래 화면 기준은 아이폰 12 Pro 기준이며, 보고 싶은 해상도를 변경해 볼 수도 있습니다. 모바일 화면을 테스트 할 때 유용할 수 있으며, 필요에 의해 사용해 주시면 될 것 같습니다.

이상으로 'PC에서 모바일 화면으로 보기'에 대한 안내 글이었습니다. 크롬(Chrome) 브라우저를 통해 간단히 설정할 수 있는 부분으로 원하는 해상도로 변경해 화면을 볼 수 있습니다. 상단의 숫자를 변경해 설정도 가능하니 필요하신 분들은 변경 후 화면을 살펴보시면 되겠습니다.
크롬 관련 꿀팁 :
- 개발자 모드를 통해 해상도 변경도 가능하지만, 오른쪽의 다양한 코드들을 확인할 수 있습니다.
- 코드들을 통해 기본 코드 정보를 확인할 수 있으며, html의 유용한 정보가 될 수도 있습니다.
- 개발자 도구를 닫고 싶으신 분들은 <ctrl>+<shift>+<i>를 한번 더 눌러주시면 됩니다.
크롬 관련 글 :
'IT정보 > 인터넷' 카테고리의 다른 글
| 티스토리 줌(zum) 검색 등록 방법 (0) | 2023.06.24 |
|---|---|
| 인터넷 글자 크기 설정 방법 (크롬, 엣지) (0) | 2023.06.06 |
| 픽시브(Pixiv) 탈퇴 방법 간단히 알아보기 (0) | 2023.05.11 |
| 엣지 팝업 차단 및 해제 방법 (Microsoft Edge) (0) | 2023.04.28 |
| 엣지 검색어 자동완성 기능 해제하는 방법 (microsoft edge) (0) | 2023.04.26 |




댓글